
view
<body>
<div class="container">
<div class="content">
<%@ include file="../header.jsp" %>
<div class="color">
<div class="margin"><img src="img/SCREEN.JPG" width="400" height="17"></div>
<br><br>
<c:forEach var="seat" items="${seatInfo}" begin="0" end="5" step="1">
<c:choose>
<c:when test="${seat.se_identify eq 'T'}">
<input type="button" class="reservationedseat" id="${seat.se_number}" name="${seat.se_number}"
value="${seat.se_number}" onclick="reservationed('${seat.se_number}')">
</c:when>
<c:otherwise>
<input type="button" class="seat" id="${seat.se_number}" name="${seat.se_number}"
value="${seat.se_number}" onclick="getSeat('${seat.se_number}')">
</c:otherwise>
</c:choose>
</c:forEach>
<br>
<c:forEach var="seat" items="${seatInfo}" begin="6" end="11" step="1">
<c:choose>
<c:when test="${seat.se_identify eq 'T'}">
<input type="button" class="reservationedseat" id="${seat.se_number}" name="${seat.se_number}"
value="${seat.se_number}" onclick="reservationed('${seat.se_number}')">
</c:when>
<c:otherwise>
<input type="button" class="seat" id="${seat.se_number}" name="${seat.se_number}"
value="${seat.se_number}" onclick="getSeat('${seat.se_number}')">
</c:otherwise>
</c:choose>
</c:forEach>
<br>
<c:forEach var="seat" items="${seatInfo}" begin="12" end="17" step="1">
<c:choose>
<c:when test="${seat.se_identify eq 'T'}">
<input type="button" class="reservationedseat" id="${seat.se_number}" name="${seat.se_number}"
value="${seat.se_number}" onclick="reservationed('${seat.se_number}')">
</c:when>
<c:otherwise>
<input type="button" class="seat" id="${seat.se_number}" name="${seat.se_number}"
value="${seat.se_number}" onclick="getSeat('${seat.se_number}')">
</c:otherwise>
</c:choose>
</c:forEach>
<br>
<c:forEach var="seat" items="${seatInfo}" begin="18" end="23" step="1">
<c:choose>
<c:when test="${seat.se_identify eq 'T'}">
<input type="button" class="reservationedseat" id="${seat.se_number}" name="${seat.se_number}"
value="${seat.se_number}" onclick="reservationed('${seat.se_number}')">
</c:when>
<c:otherwise>
<input type="button" class="seat" id="${seat.se_number}" name="${seat.se_number}"
value="${seat.se_number}" onclick="getSeat('${seat.se_number}')">
</c:otherwise>
</c:choose>
</c:forEach>
<br>
<c:forEach var="seat" items="${seatInfo}" begin="24" end="29" step="1">
<c:choose>
<c:when test="${seat.se_identify eq 'T'}">
<input type="button" class="reservationedseat" id="${seat.se_number}" name="${seat.se_number}"
value="${seat.se_number}" onclick="reservationed('${seat.se_number}')">
</c:when>
<c:otherwise>
<input type="button" class="seat" id="${seat.se_number}" name="${seat.se_number}"
value="${seat.se_number}" onclick="getSeat('${seat.se_number}')">
</c:otherwise>
</c:choose>
</c:forEach>
<br><br>
<input type="button" class="reservationingseatinfo" value=" "><label>선택좌석</label>
<input type="button" class="reservationedseatinfo" value=" "><label>예매불가</label>
<input type="button" class="seatinfo" value=" "><label>예매가능</label>
<br>
<div>
<form id="seatcontainer" action="reservationpayment" method="post" onsubmit="return check();">
<input type="hidden" name="mo_number" value="${seatandTime.mo_number}">
<input type="hidden" name="se_date" value="${seatandTime.se_date}">
<input type="hidden" name="se_time" value="${seatandTime.se_time }">
<input type="submit" value="결제하기" class="btnPay">
</form>
<i class="fas fa-solid fa-retweet" id="resetIcon" onclick="reset()" style="font-size: 12px; color: white;"></i>
<input type="button" id="reset" value="초기화 " onclick="reset()">
</div>
</div>
<%@ include file="../footer.jsp" %>
</div>
</div>
<script type="text/javascript" src="js/reservation/seat.js"></script>
</body>
Js
let count = 0;
const addhidden = document.getElementById("seatcontainer");
const newp1 = document.createElement("p");
const newp2 = document.createElement("p");
function getSeat(se_number) {
//하나의 좌석만 선택 가능하도록 하는 로직
if (count > 0) {
alert("좌석은 하나만 선택 가능합니다.");
return;
}
alert("당신이 선택한 좌석은 ->" + se_number + "입니다.");
count = count + 1;
//예매할 좌석을 클릭했을때 색상변화를 주기위한 코드
let senumber = document.getElementById(se_number);
senumber.setAttribute("class", "reservationingdseat");
//결제페이지로 넘어갈때 좌석정보를 히든태그로 보내기위한 히든테그 생성자바스크립트
newp1.innerHTML = "<input type='hidden' name = 'se_identify' value='T'>";
newp2.innerHTML = "<input type='hidden' name = 'se_number' value='" + se_number + "'>";
addhidden.appendChild(newp1);
addhidden.appendChild(newp2);
}
//예약된 좌석을클릭했을때 사용되는 메서드
function reservationed(se_number) {
alert("이미 예약된 좌석입니다. 다른 좌석을 선택해주세요!")
}
//초기화 매서드
function reset() {
let resetclass = [];
resetclass = document.getElementsByClassName("reservationingdseat");
let p = [];
p = document.getElementsByTagName("P")
count = 0;
for (let i = 0; i < resetclass.length; i++) {
resetclass[i].setAttribute("class", "seat");
}
for (let i = p.length - 1; i >= 0; i--) {
p[i].remove();
}
}
//좌석 선택확인 매서드
function check() {
if (count === 0) {
alert("좌석을 선택해 주세요");
return false;
} else
return true;
}
Controller
@PostMapping("/reservationtimedata")
public String reservationTimeData(SeatandTime seatandTime, Movie movie, Model model) {
log.info("reservationtimedata(controller) findseat start");
//좌성정보(좌석) 조회
List<SeatandTime> seatInfo = ITService.findSeatData(seatandTime);
model.addAttribute("seatandTime", seatandTime);
model.addAttribute("seatInfo", seatInfo);
model.addAttribute("movie", movie);
return "reservation/SeatInfo";
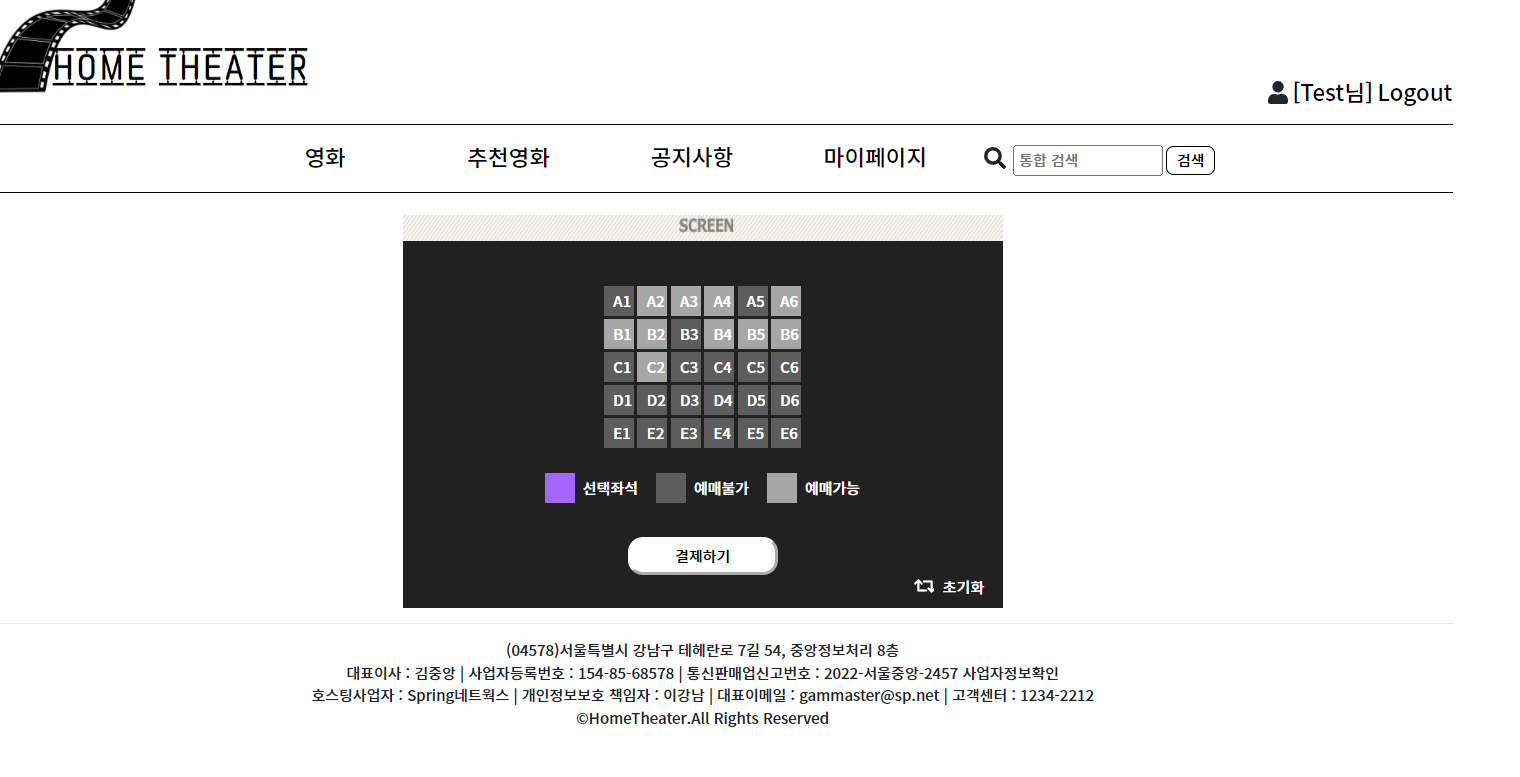
}좌석 예매여부를 DB에서 가져와 (T or F) 좌석의 예매 여부를 색상으로 구분해준다.
예매된 좌석을 클릭하게되면 reservationed(se_number)메소드가 실행되고
예매할 좌석을 클릭하면 function getSeat(se_number)메소드가 실행되어
히든테그를 작성해주어 결제 페이지로 정보가 넘어가게 로직을 구성했다.
(히든테그를 통해 controller로 필요한 정보만 넘겨주어 조인을 통해 데이터를 얻는것도 좋은 방법인거 같다)
추가로 ajax나 fetch Api 비동기 통신을 활용하여 html를 동적으로 구성해준다면
좀더 이쁜 코드가 되었을거 같다. .
'개발일기 > 프로젝트 일기' 카테고리의 다른 글
| HealthDuo - 무한대댓글(JPA) (0) | 2022.06.23 |
|---|---|
| HealthDuo - RedirectAttributes (0) | 2022.06.21 |
| HealthDuo - 중복회원 검사 기능 추가(jpa,fetch) (0) | 2022.06.13 |
| [mysql] java.sql.sqlnontransientconnectionexception:public key retrieval is not allowed (0) | 2022.06.08 |
| HomeTheater-예약페이지 (0) | 2022.06.08 |



